目前不清退的交易所推荐:
1、全球第二大交易所OKX欧意
国区邀请链接: https://www.firgrouxywebb.com/join/1837888 币种多,交易量大!
国际邀请链接:https://www.okx.com/join/1837888 注册简单,交易不需要实名,新用户能开合约,币种多,交易量大!
2、全球最大交易所币安,
国区邀请链接:https://accounts.bitechan.pub/zh-CN/register?ref=16003031 支持86手机号码,网页直接注册。
国际邀请链接:https://accounts.binance.com/zh-CN/register?ref=16003031币安注册不了IP地址用香港,居住地选香港,认证照旧,邮箱推荐如gmail、outlook。支持币种多,交易安全!
3、老牌交易所比特儿现改名叫芝麻开门 :https://www.gate.win/signup/649183 注册成功之后务必在网页端完成 手机号码绑定,大陆号码输入+086即可 ,实名认证。推荐在APP端实名认证初级+高级更方便上传。网页端也可以实名认证。
4、火必所有用户现在可用了,但是要重新注册账号火币:https://www.huobi.com
什么是去中心化网站?
去中心化网站(Dweb),字面上看就是部署在去中心化网路上的网站。
从构成部分看,Dweb 和传统互联网网站类似,都需要拥有一个入口—— 域名、一个承载主体—— 托管伺服器。在Web3 世界,与这两项「功能」相对应的代表项目分别是ENS、IPFS 和Arweave(本文重点介绍前者,也是较多项目在使用的方案)。
ENS(Ethereum Name Service)是基于以太坊的分布式、可扩展、开放的命名系统;通俗讲,就是区块链域名系统。
IPFS 的理念是将数据分布存储在世界各地、任何人可运行的节点上;本质上是项抗审查、点对点的数据存储服务。此外,由于IPFS 跨节点分发数据并指向特定数据,可以确保资源来自最近更新的来源,实际体验会更快捷和可靠。
在ENS 和IPFS 的共同支援下,分布式的区块链基础架构可以将内容直接存储到智能合约(容器)中。
基于ENS+IPFS 的代表网站
虽然在感知层面并不明显,但用户如果留意一些主流的Web 3 应用,可以从他们的官方文档中发现,Uniswap、 1inch 等头部Web3 协议已经将其网站同步至IPFS 上。
其ENS 连结地址分别是1inch . eth 、uniswapexchange.eth ,对于原生Web3 浏览器可以直接输入以上地址访问,对于非原生浏览器,可以使用兼容地址访问:
1inch:https://1inch.eth.link/
uniswap:https://uniswapexchange.eth.link
更多采用ENS+IPFS 技术部署的网站,Almonit 做过Dweb 网站整理,连结如下:https://almonit.eth.link/#/discover/,感兴趣的读者欢迎访问查看。
如何部署
本文我们主要使用Fleek 工具提供的方案,该方案优点是部署简单,支援多种Web 框架,除了支援Html 页面外,也支援如Next.js 、Hugo.js 、Wordpress 等多种语言的网页框架。
本文聚焦在Fleek 支援的诸多功能中最简单的一种——Html 页面框架部署方案,并且做了分步讲解,希望小白看完能快速上手;对于高手而言,也能起到抛砖引玉的作用。
刚刚提到需要准备一个Html 网页,因此会用到notion 来生成这个Html 网页文件,原因主要是notion 操作简便,且自带了html 导出功能,可以将其作为一个可视化的Html 网页制作器。
由于使用的工具Fleek 采用的是自动同步Github 的方式,因此也需要准备好一个Github 帐号以及对应的Repo(库)。
部署到IPFS 网路本身不需要域名,上传到网路中会生成一段hash,类似于Web2 中的IP 地址,因此还需要准备一个ENS 来映射这段IPFS hash。
概括一下,事前准备三样东西:
- 一个github 帐号;
- 一个ENS 域名,以及对应的钱包和少量ETH 作为gas;
- 一个notion 帐号,并制作一个个人profile 页面。
1. 从Notion 导出Html
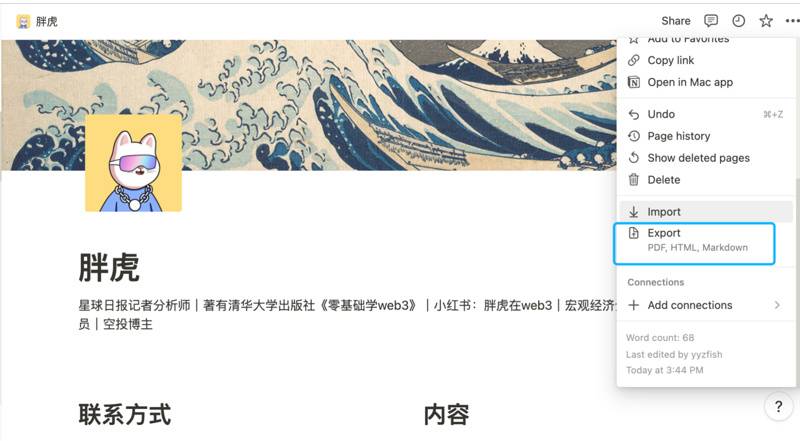
1.1 在notion 设计一个profile,Demo 如下图。

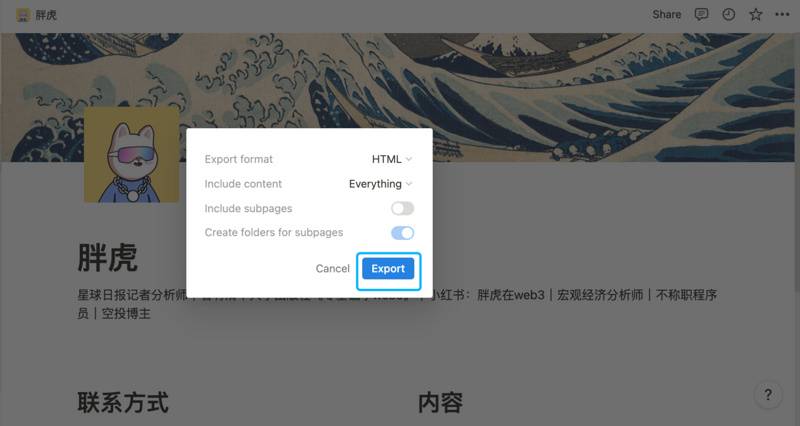
1.2 从notion export 功能导出我们准备好的页面,由于IPFS 对于静态网页支援的能力有限,暂时只能选择单页面导出。(高阶选手也可实现多级页面——subpages)。

1.3 获得了导出的压缩文件后会自动下载到本地。在本地解压后,会得到下图中的一个文件夹和一个Html 文件。将「xxx. html」结尾的文件更名为「index. html」。
2. 上传到Github
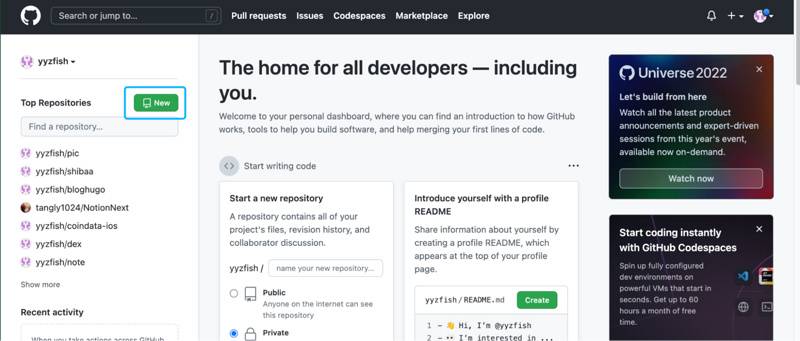
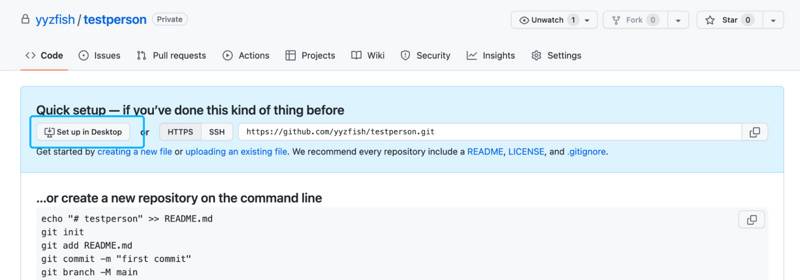
2.1 进入到GitHub 主页,登陆(没有帐号的需要注册一个帐号)进入如下页面,点击「New」新建一个Repo。

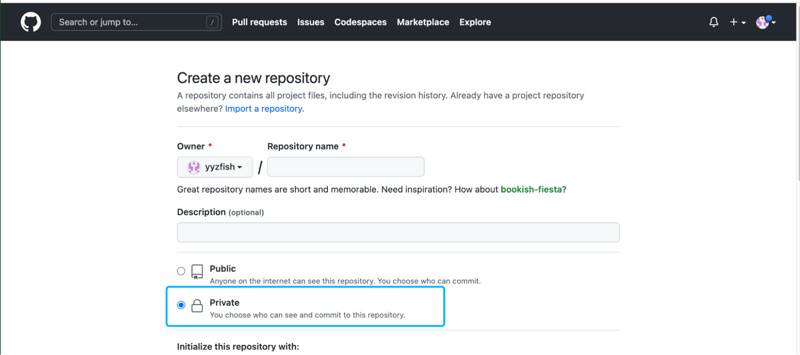
2.2 对于这个新建的Repo 建议采用Private (隐私)库的方式。因为这样可以避免除了Fleek 工具和创建者的其他人访问到原始文件。

2.3 接下来需要用到Github 客户端(如果电脑上没有Github 客户端则需要下载并安装一个)。登陆Github 客户端后,回到刚刚创建之后的Github 网页,点击蓝色框内的「Set up in desktop」(在桌面打开客户端)。

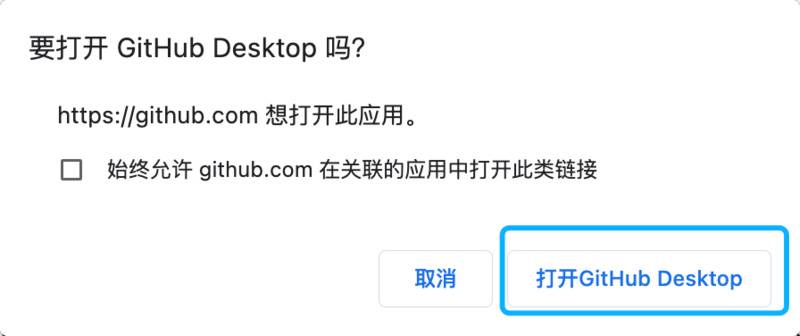
2.4 安装了桌面客户端后,会有如下提示。

2.5 来到桌面客户端,按照提示设定好一个本地目录并记录这个本地目录的路径。将第一步「从Notion 导出资料」中我们在下载的文件,复制到该本地目录中。

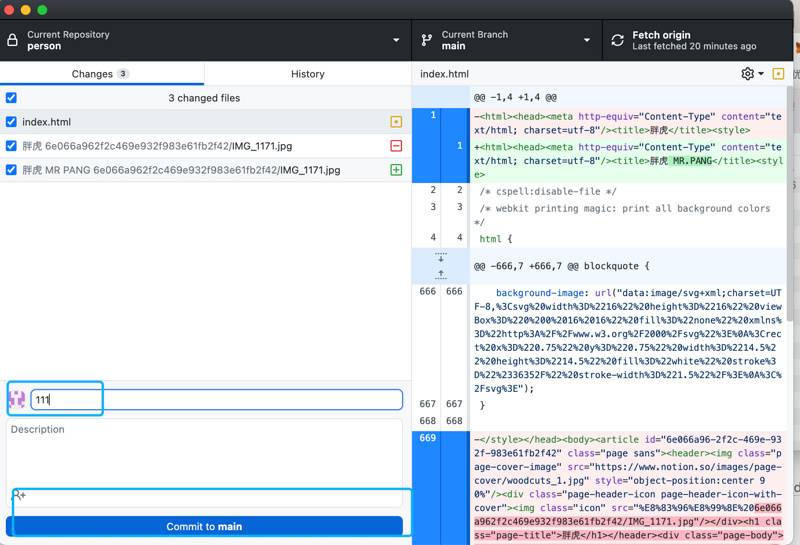
2.6 复制完成后,回到客户端会有如下提示。填写一些描述内容并点击commit。

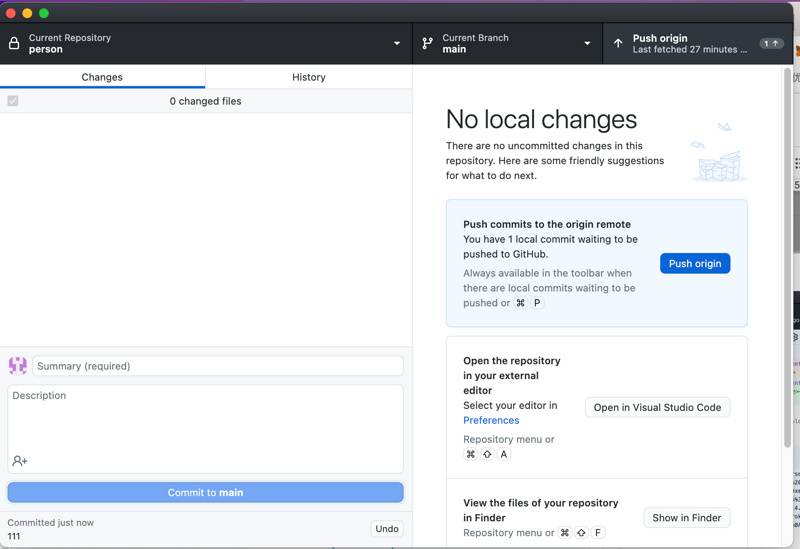
2.7 点击push origin 把文档推送到Github Repo 中。

3. 使用Fleek 新建一个项目
「Fleek 是一套工具,包含在开放网路及其协议上无缝建构现代站点和应用程式所需的一切。」
简单来说,Fleek 这个工具可以将个人网站简便地部署到去中心化网路上。
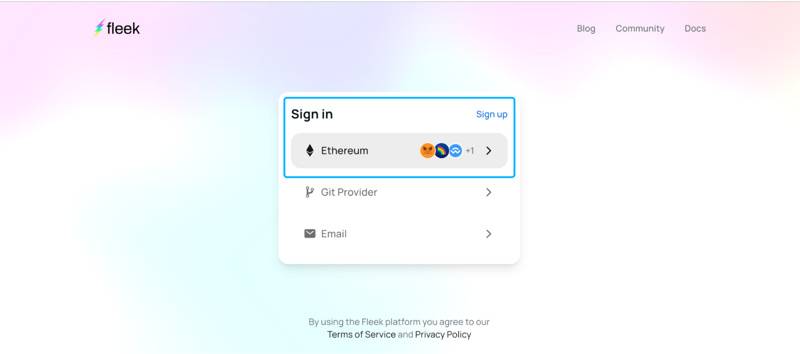
3.1 首次进入Fleek 需要注册,建议采用Etheretrum 小狐狸钱包直接一键注册并登录,比较方便(亦可以使用Github 或Email 来注册)。

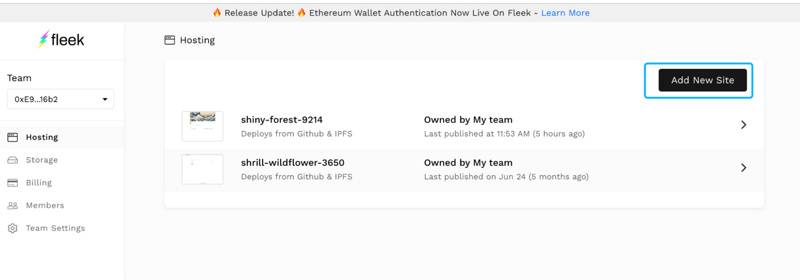
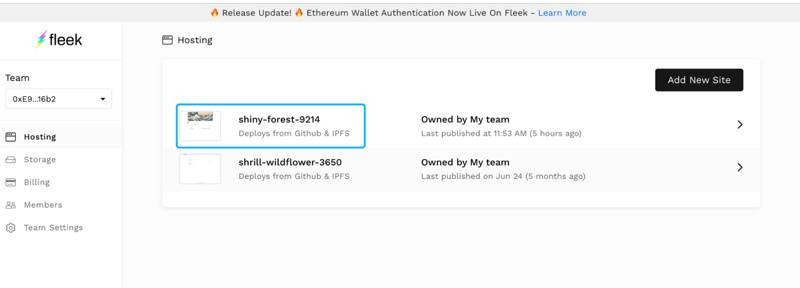
3.2 注册并登陆之后来到项目主页,接下来需要创建一个网站项目。

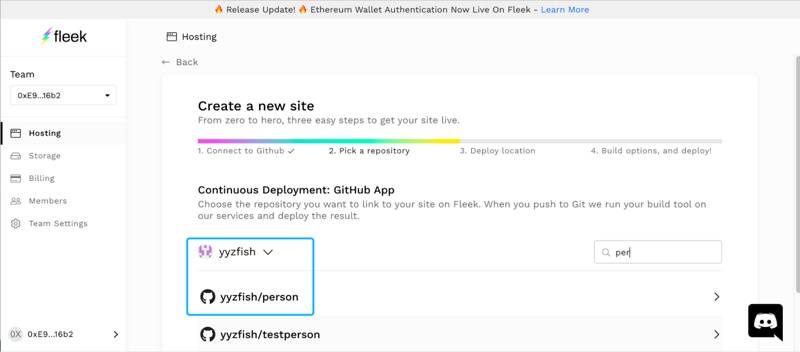
3.3 我们选择刚刚第二步中创建的Github Repo,并进入到下一步。

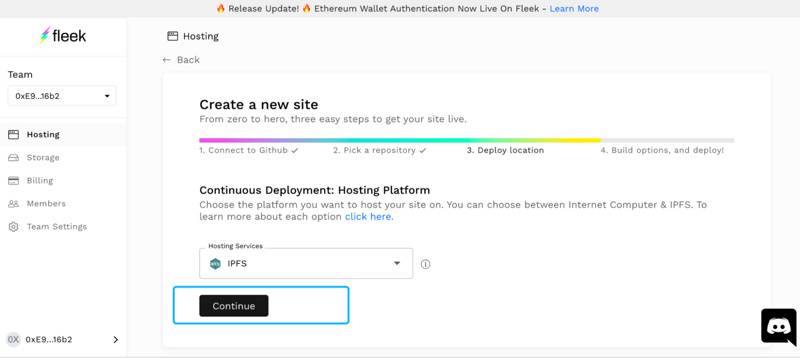
3.4 我们选择Hosting services 选项中的IPFS,选择Cointinue 进入下一步。

3.5 选择刚刚创建完成的网站,进入详细配置页面。

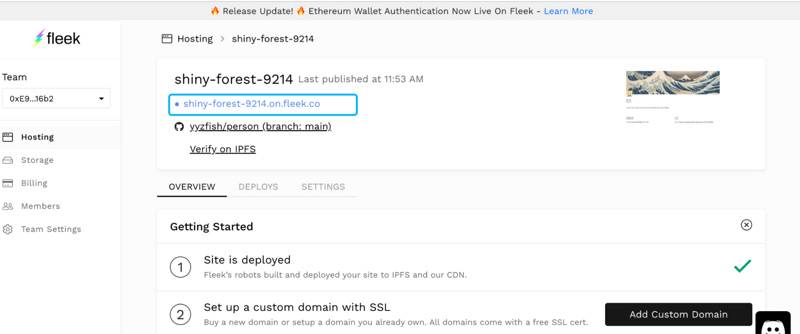
3.6 现在网站已经部署到IPFS 上面了,Fleek 工具还很贴心的关联了一个映射域名,如图所示。

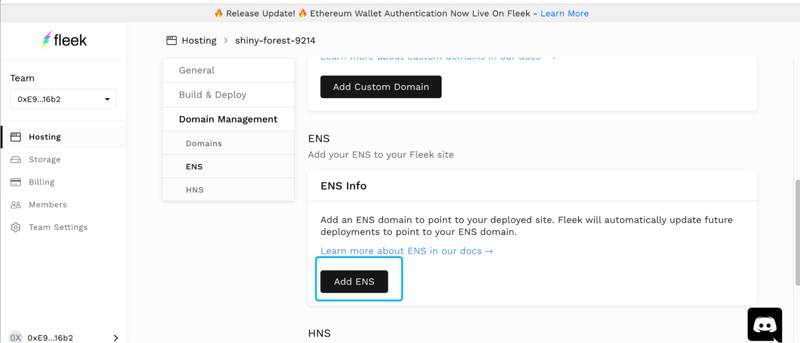
3.7 接下来,绑定ENS 域名,选择「Setting」,并找到「ENS 」。

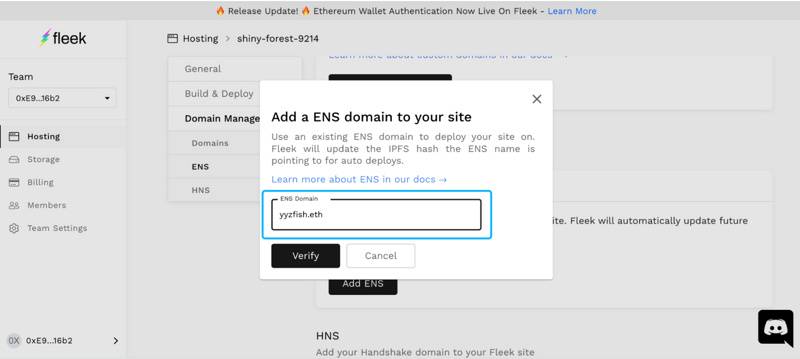
3.8 下拉到 「Add ENS」。

3.9 输入ENS 域名。

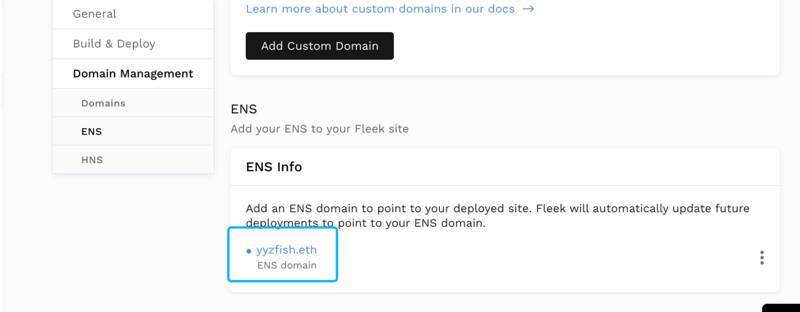
3.10 进入到如下介面,再次点击刚刚输入的ENS 地址。并选择「Set content hash」,最后支付一笔Gas 费完成绑定。

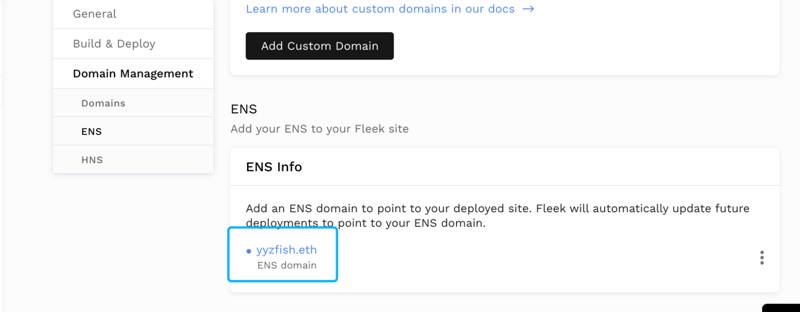
3.11 此时我们看到之前是灰色的ENS 域名已经转变成为蓝色,绑定成功。

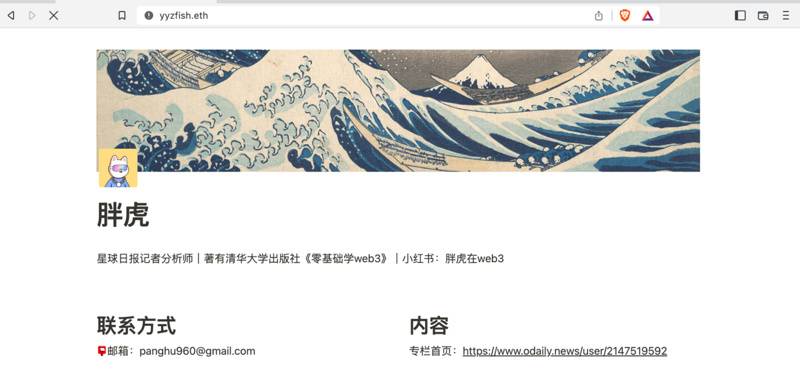
3.12 对于支援去中心化域名的浏览器,如Brave,小狐狸钱包手机APP 等,直接输入ENS 如我这里设置的yyzfish.eth 即可以直接访问部署的Dweb,对于Web2 的浏览器,ENS 也有兼容方案,可以直接访问https://yyzfish.eth.link/。

建站进程中的一些思考
走完这套流程后,我体会到了去中心化网站相较于传统网站的一些优劣势。
优势
|成本低廉稳定
传统的Web2 网页需要部署到伺服器上,不仅需要维护,而且花费随着用户数量而增加,但是透过本文部署到Web3 的流程,不难发现,部署到IFPS 的花费是极其便宜的(当前免费),且无论用户量大小如何,花费不会有变化。
|更完整的Web3 叙事
早期,由于链上gas 高很难把完整的项目(前端+智能合约)同时部署到如以太坊网路上。而如今,随着IPFS 网路协议的完善,庞大的前端交互页面也有了自己专属的去中心化网路。这在叙事上符合真正的「去中心化」理念。目前Uniswap、1inch 等头部DeFi 协议都陆续部署到了去中心化网路上面,未来或许完整部署到去中心化网路将成为Web3 项目的标配。
|对个人来说很酷
ENS 域名在社交媒体(如Twitter)上很受欢迎,不少KOL 的昵称为xxx. eth,而在此基础上实现了进一步延伸——把自己的博客部署到IPFS 网路,并以ENS 域名作为入口,对于加密爱好者来说会是件很酷的事。
|匿名性与隐私保护
由于Dweb 在早期设计阶段就充分考虑了「去中心化」与「隐私」结合,其实和Tor 网路有些许类似之处,都具有不可追踪、匿名性的特点。
不足
|对于Web 2 的兼容性仍然有待提高
虽然工具已经支援很多主流框架,但还不是全部,对于像PHP 这种的动态网页框架仍然是不支援的状态。整体兼容度还有待提高。
 国内不清退
国内不清退







